Charity M. Jantzen,UXC

Showboat Drive-In Theater
Estudio de caso de diseño receptivo
Por Caridad M. Jantzen
“Refugees didn’t just escape a place. They had to escape a thousand memories until they’d put enough time and distance between them and their misery to wake to a better day.”— Nadia Hashimi
El producto
¡Bienvenido a una nueva experiencia cinematográfica como nunca antes! Puede obtener una vista previa de películas, comprar boletos, concesiones y mercadería, y alquilar este teatro retro. Nuestro sitio/aplicación está diseñado para personalizar todo, desde el lugar donde se estaciona hasta los subtítulos y las descripciones de los subtítulos, todo desde el dispositivo seleccionado.

The Problem
Refugees like Bohuslava Shevchenko who is a Ukrainian mother who needs to find safe passage to a neighboring country is unable to because Russia has been shelling her village nonstop, and she is scared for her family and her own life.
The Goal
Provide civilians in conflict a method to find a way to safety and much-needed resources.
My Role
All roles:
UX design and UX research from conceptualization to completion.
Responsibilities
-
Developing personas, user stories, and user journey maps
-
Conducting usability studies
-
Creating wireframes and prototypes
-
Testing and iterating on designs
-
Designing Mockups
-
High-fidelity prototype
-
Implementing accessibility
Comprender al usuario
Persona: Tony Ajana
Planteamiento del problema:
Tony es un ávido cinéfilo al que le encanta llevar a sus hijos al cine, pero la molestia de comprar boletos y bocadillos en el cine se vuelve abrumadora. Necesita una forma de hacer sus compras en línea porque quiere disfrutar de la película.

Persona: Tony Ajana
Planteamiento del problema:
Tony es un ávido cinéfilo al que le encanta llevar a sus hijos al cine, pero la molestia de comprar boletos y bocadillos en el cine se vuelve abrumadora. Necesita una forma de hacer sus compras en línea porque quiere disfrutar de la película.

Mapa de viaje del usuario
Creé este mapa de viaje para ayudarme a identificar cualquier brecha entre la personalidad del usuario y el modelo mental del usuario. Además, el mapa de viaje me ayudó a visualizar el objetivo final general del usuario y cómo necesitaban lograr su objetivo.
.png)

Ideation
After taking advanced steps to understand the users thinking and paths, I was able to noodle on a few designs before going digital.
I like to utilize the whiteboard and crazy 8 methods for to get the creative juices flowing.


Comenzando el diseño
mapa del sitio
Los usuarios tenían considerables complicaciones de navegación, lo que lo convertía en su principal punto débil. Decidí usar este conocimiento y creé un sitemap.
Mi objetivo era tomar decisiones estratégicas de arquitectura de la información para mejorar la navegación general del sitio web. Opté por una estructura de navegación que facilitara las cosas a los usuarios y tuviera la flexibilidad de expandirla en el futuro.

Flujo de usuario
Antes de comenzar, trazo un mapa del flujo de usuarios y lo uso como guía cuando empiezo a crear las páginas. Encuentro esto extremadamente útil cuando trabajo solo y en proyectos que tienen un tiempo de respuesta rápido. Además, el flujo de usuario me proporciona un método para realizar un seguimiento de los diseños completados, pendientes y lo que se considera fuera del alcance mientras estoy diseñando.

Estudio de Usabilidad: Parámetros

Tipo de estudio
Estudio de usabilidad moderado

Ubicación
Estudio de usabilidad moderado

Participantes
5 participantes

Longitud
20-30 minutos
Estudio de Usabilidad: Hallazgos
Estos fueron los principales hallazgos del estudio de usabilidad:
.png)
Compra de bocadillos
La mayoría de los usuarios tuvieron problemas para agregar otros artículos de concesión
.png)
Concepto
Varios usuarios no entendían el proceso y eran tímidos para comprar y atender.

Concepto
Varios usuarios no entendían el proceso y eran tímidos para comprar y atender.

Fecha
Los usuarios no pudieron declarar en qué fecha deseaban asistir a la película.
Redefiniendo el diseño
maquetas
Antes del estudio de usabilidad

Después del estudio de usabilidad

maquetas
Después de recibir comentarios sobre el perfil VIP/miembro, decidí adoptar un enfoque más social y agregar insignias de gamificación para recompensar a los usuarios.

Mockups
Based on the users' feedback, they could not find the virtual psychologist and wanted the ability to look for transportation and sanitation along the route.

Mockups
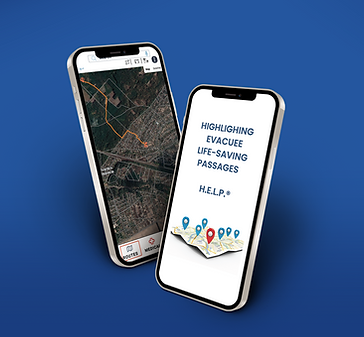
![iphone side by side [Converted].png](https://static.wixstatic.com/media/c49012_b5b5725f8f73470fb79c490ef5b5fe58~mv2.png/v1/fill/w_939,h_524,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/iphone%20side%20by%20side%20%5BConverted%5D.png)
Prototipo de alta fidelidad
Mi objetivo era reducir la cantidad de tiempo que los usuarios pasaban en las colas y su confusión y aumentar la venta de entradas; basado en la retroalimentación; Cumplí este objetivo. Además, fue divertido aprender un nuevo programa y todos los activadores.
Ver el Showboat Drive-in Theater

Consideraciones de accesibilidad
Quiero asegurarme de que el sitio sea legible para personas con problemas de visión y daltónicos. Logré esto proporcionando que el sitio cumpliera con WGA AA con una proporción de 4.5.1 entre los enlaces, el texto del cuerpo y el contraste de fondo.
Quería utilizar un diseño de página jerárquico para mantener las cosas organizadas y ayudar a los lectores de pantalla a saber qué hacer a continuación.
Diseñé el sitio cambiando el tamaño del texto y el espaciado del texto, lo que ayuda al usuario con la pérdida de visión y otros problemas de accesibilidad.
Yendo hacia adelante
Prototipo de alta fidelidad
Mi objetivo era reducir la cantidad de tiempo que los usuarios pasaban en las colas y su confusión y aumentar la venta de entradas; basado en la retroalimentación; Cumplí este objetivo. Además, fue divertido aprender un nuevo programa y todos los activadores.
Ver el Showboat Drive-in Theater

Prototipo de alta fidelidad
Mi objetivo era reducir la cantidad de tiempo que los usuarios pasaban en las colas y su confusión y aumentar la venta de entradas; basado en la retroalimentación; Cumplí este objetivo. Además, fue divertido aprender un nuevo programa y todos los activadores.
Ver el Showboat Drive-in Theater

Yendo hacia adelante
comida para llevar
Impacto
"¡Sobresaliente!"
"Me encanta el nuevo sitio; es increíble y está bien hecho".
El usuario encontró un nuevo "flujo de usuario cohesivo absoluto establecido con señales de navegación claras". El sitio en general logró el modelo mental y los objetivos del usuario. Los usuarios podían comprar boletos, mercadería, concesiones e incluso recibir espacios de estacionamiento en línea.
Que aprendí
Lo más valioso para mí es llevar un diario a lo largo de la experiencia de objetivos, citas, pensamientos e ideas a medida que se reúne cada entregable.
Próximos pasos
Realice pruebas de usabilidad de seguimiento en el sitio web y realice los cambios de la siguiente manera.
Comience a diseñar el circuito cerrado y las aplicaciones de subtítulos para personas con discapacidades.
Mi próximo paso sería trabajar en los submenús, obtener una maqueta e idear nuevas características.